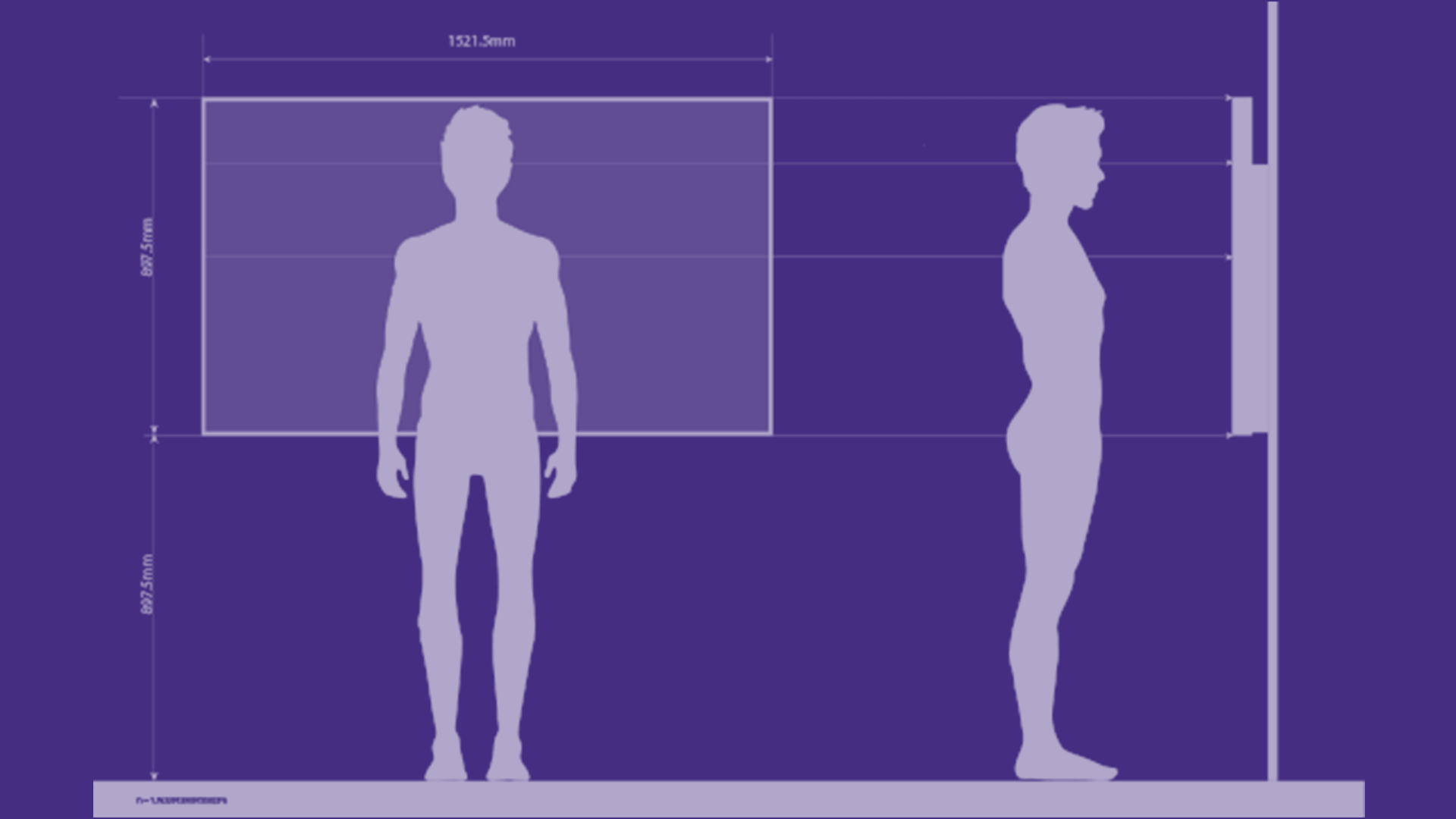
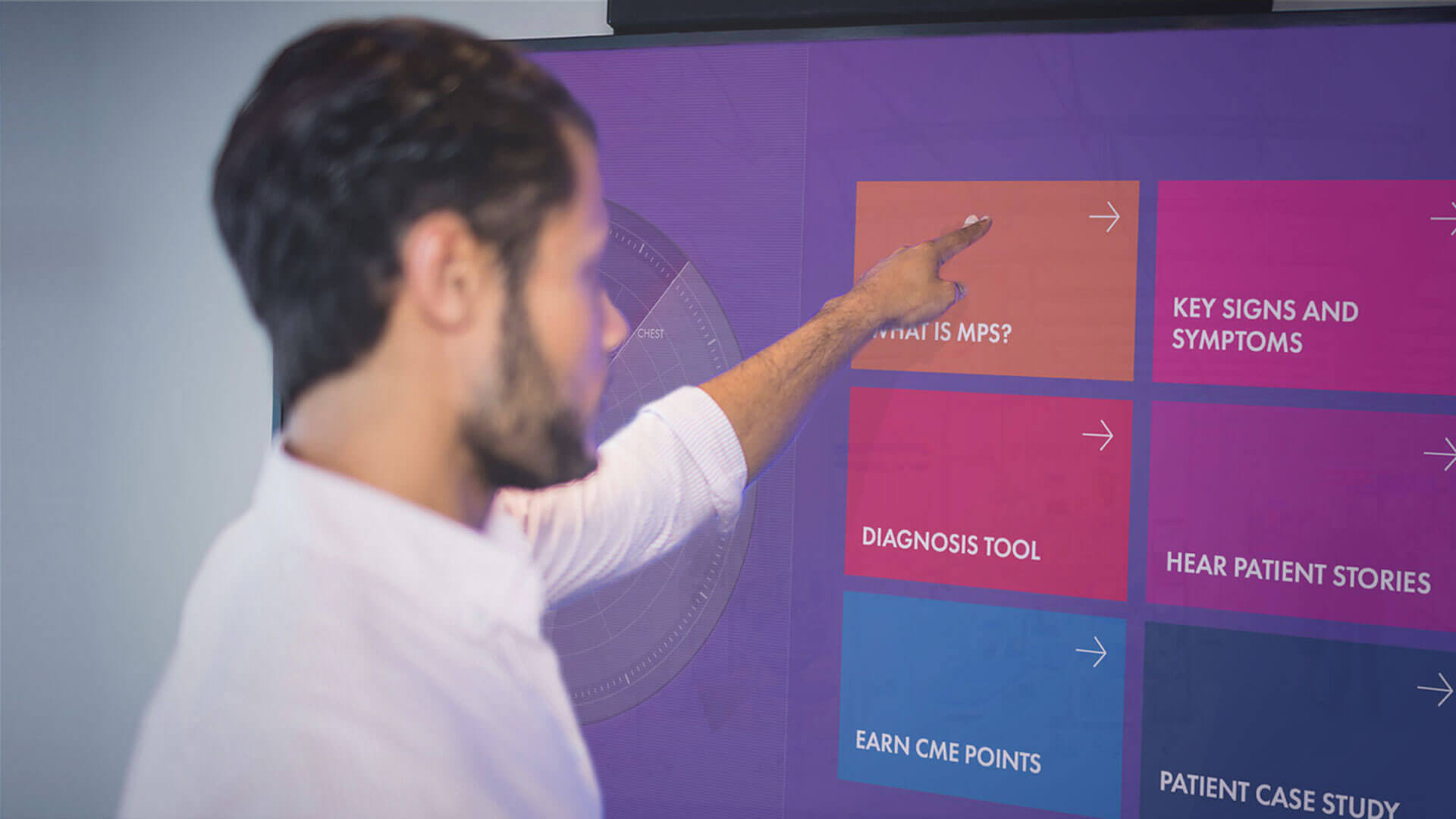
Researching project from the environment of the user experience, the device specification, and developing user profiles. The touch screen was to be mounted on the exhibition wall, therefore, its exact size and position were established to determine how the user would interact with the device.
Scroll | »
« | Top Page
Biomarin
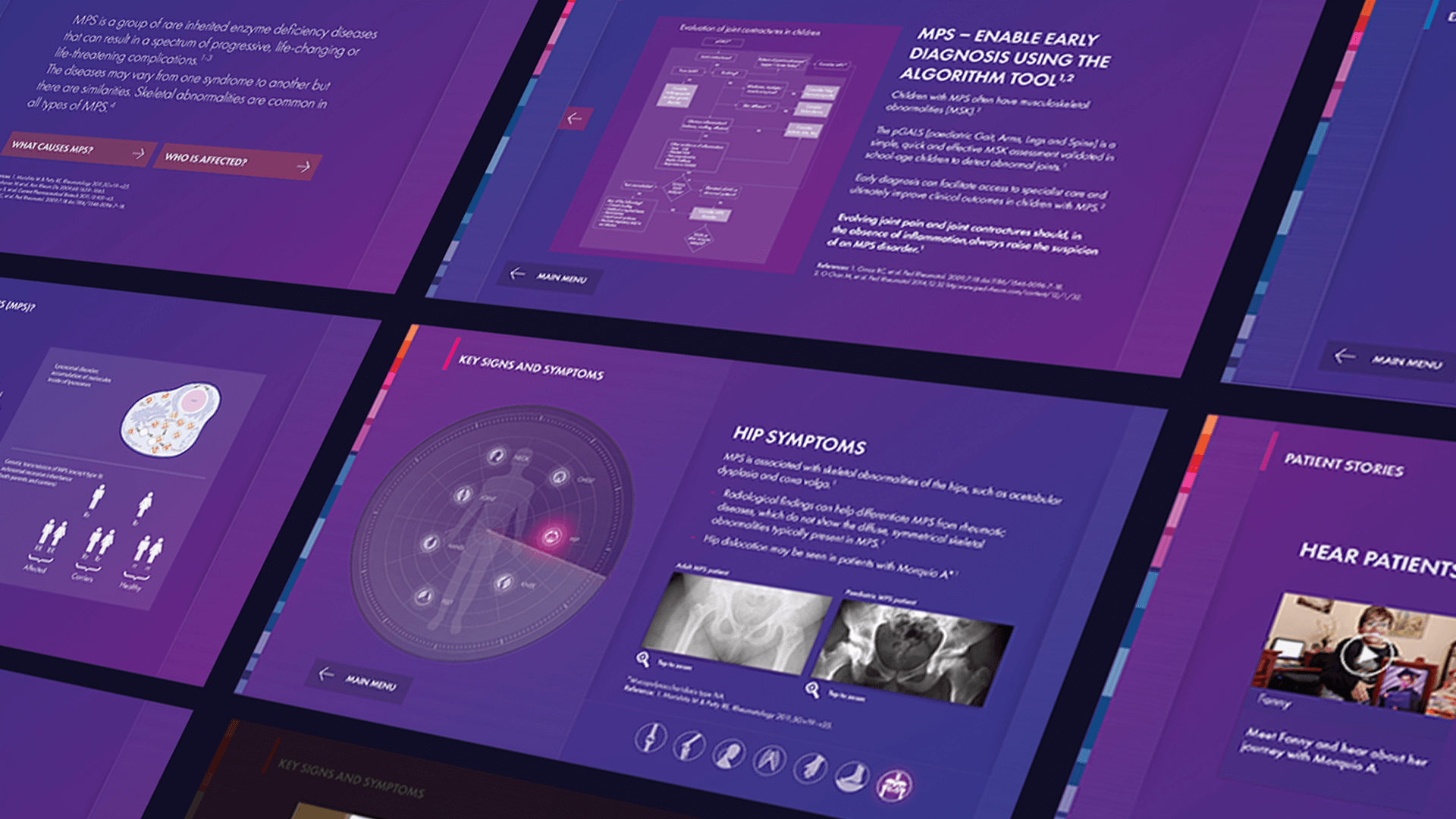
Detecting MPS, interactive touch screen


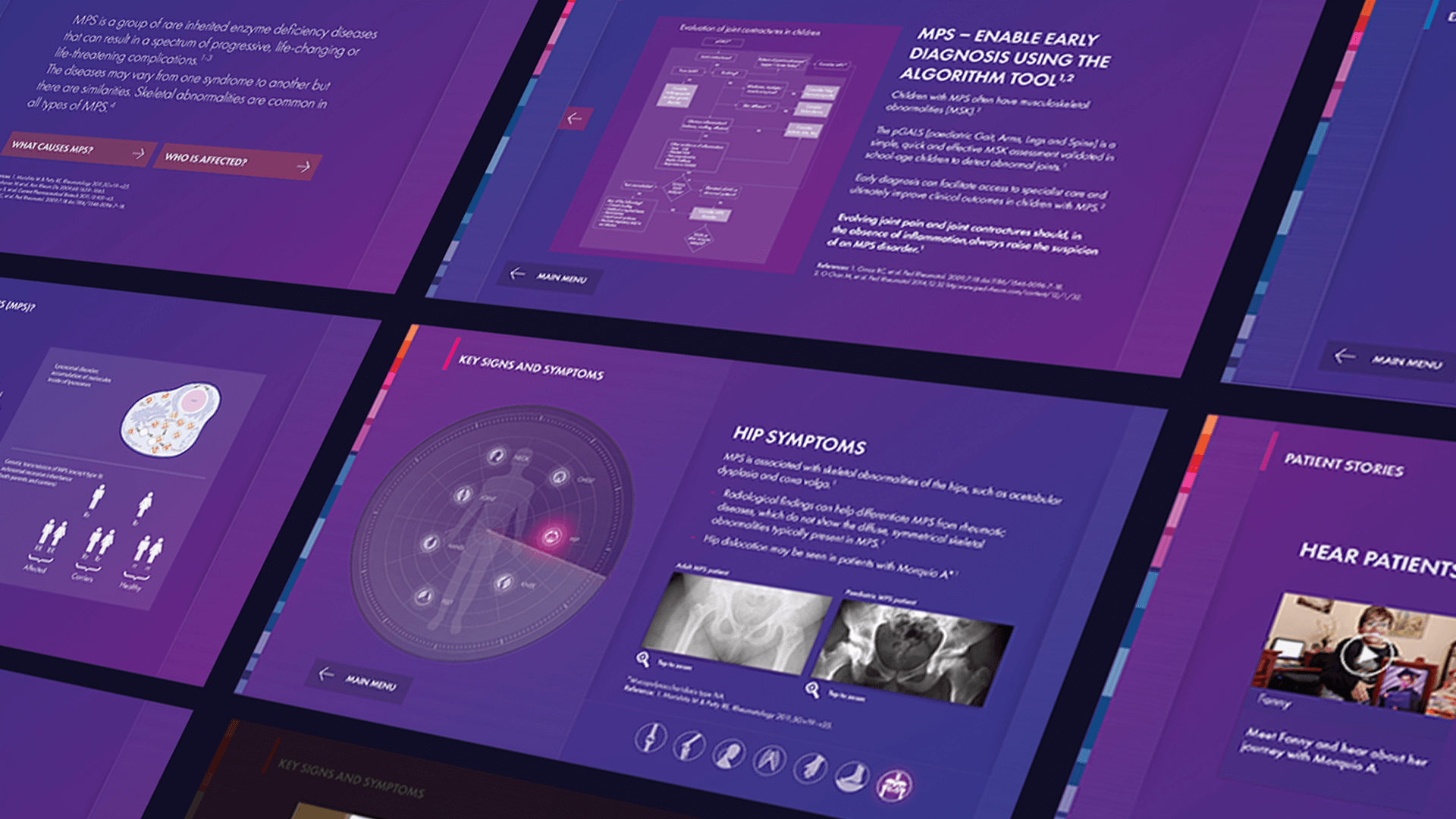
The digital touch screen designed by inkable helped medical staff visiting Biomarin's exhibition stand bring closer stories of patients with Mucopolysaccharidosis (MPS), how to detect its symptoms and how to manage it.
Agency:
Cherry Advertising London
Credits:
Cherry Advertising London


Environment of the experience and the touch screen device


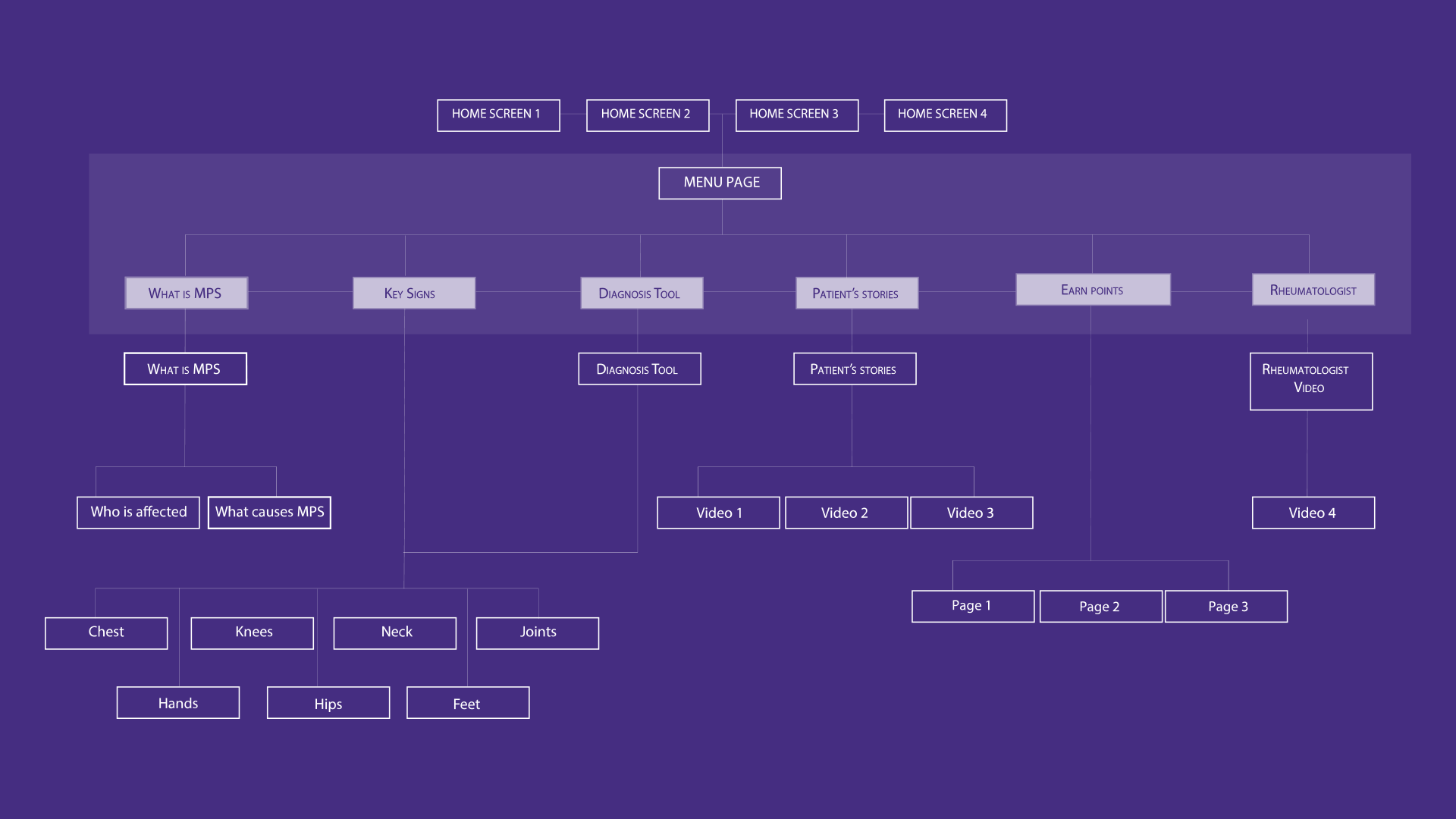
Developing app site maps and wireframes
Based on the collected content and initial outline of the app, sitemap and wireframes ware created. Also designing various user journeys and testing them with clickable wireframes at this stage improved the workflow and allowed for experimenting with app user experience early.


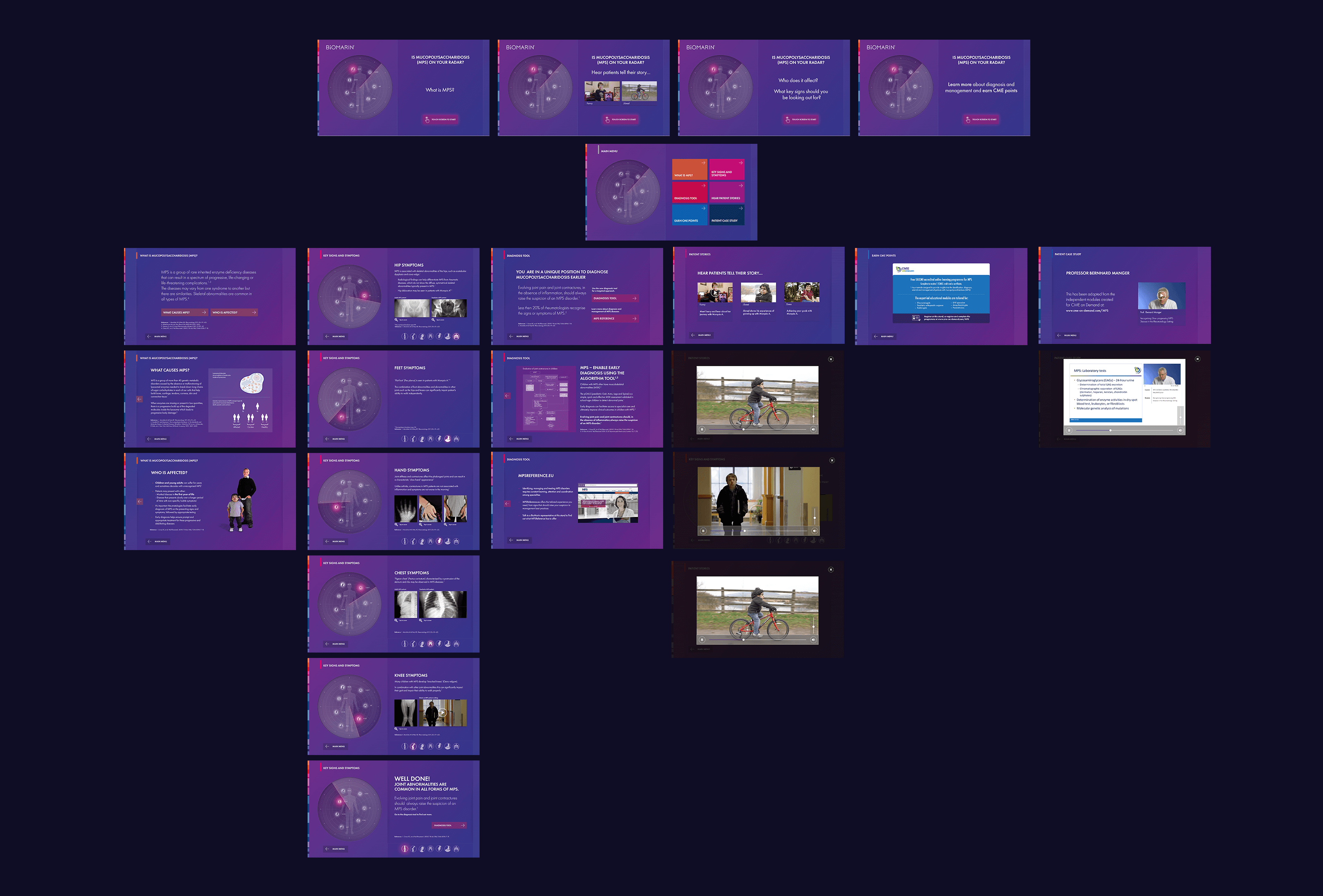
Visual design and user interface
The main idea for an app UI revolves around the main human radar navigation introducing an element of gamification to the app. Visualising the concept and testing the solution, was the next step to develop the app concept into a final design. Creating screens according to site map and wireframes helped with testing the designs on actual screen during the process.



High fidelity prototype and testing
Creating high fidelity prototypes allowed for testing the app on the actual screen before the final production. The prototype was developed with HTML, CSS and jQuery and the main radar navigation, as well as some element, had been used in the final product.





